ANTHIZO —
A flower delivery app that allows users to customize and track their orders instantaneously
My Role
UX Researcher
UX/UI Designer
UX Writer
Logo Design
Responsibilities
Conducting Interviews
Paper and digital wireframing
Low-fidelity and high-fidelity prototyping
Conducting usability studies
Accounting for accessibility
Iterating on designs
Tools Used
Figma
Miro
Procreate
Adobe Photoshop
Project Duration
2 months
Background
The tradition of giving flowers as gifts dates all the way back to the ancient greeks- and that hasn’t changed in today’s digital age. However, our contemporary approach to flower shopping comes with its own challenges. I chose to explore this particular design prompt because I felt that my personal experience online shopping for flowers has always been lacking. I wanted to create something that would make the process simpler, more accessible, and more enjoyable to every user.
Problem
Research uncovered that some of the biggest user problems with floral delivery sites include:
Users are unable to create the exact bouquet they want due to limited personalization online vs in store
Users are disappointed when orders do not arrive on time, especially when it is a gift for someone else
Users who are unfamiliar with flowers feel overwhelmed when trying to shop for a bouquet without guidance
Solution
To design a more personalized service which allows users to filter through and customize bouquets, and track their orders real-time.
The Research
Following a User-Centered Design framework, my first responsibility was to understand my user completely. What do they want most from a flower delivery app? What bothers them about current apps on the market? To figure this out, I went through a long stretch of preliminary research in the form of interviews, empathy maps, user personas, competitive audits, and usability studies.
understand —
i. Interview Insights
The main user group I identified was adults between the ages of 18-55.
This group predominantly buys flowers on occasions, and mostly for someone else. The most important deciding factors were price and flower type.
Pain points included flower deliveries not being made on time, overly complex user journeys, outdated interfaces, and an impersonal user experience.
“There’s nothing necessarily wrong with the brands I’ve used previously, but there’s also nothing particularly special about them that would keep me coming back.”
Interestingly, users who considered ‘flower type’ and ‘arrangement’ to be important revealed that they had never been able to find the perfect flower bouquet, and because of this were never fully satisfied with their shopping experience. others mentioned that the user interface of previous apps was outdated and not enjoyable to use.
-
Unmoderated usability study
-
United States, remote
-
7 participants
Three female, three male, one non-binary
-
Approximately 30 minutes
-
How often do you buy flowers? Are they for yourself or for someone else?
Can you describe how you decide which flowers to purchase? This could be based on the price of the flowers, the type of flowers, the design or arrangement, their longevity, or their ease of care.
Can you please explain any challenges you may have faced when placing an order online for a flower delivery?
How often do you buy flowers?
Are they for yourself or for someone else?
What are the most important factors you consider when deciding which flowers to purchase?
Would you prefer a pre-made bouquet or custom-made bouquet?
“I like pre-made arrangements because florists do a really good job of putting together flowers, but often I wish I could change small details, like adding an extra red rose because those are my mom’s favorite. So maybe a mix of both would be ideal for me.”
ii. User Personas
Research insights really helped me to specify end user needs and shape two personas that I constantly referred back to throughout the process. Humanizing the user beyond just a concept in my mind encouraged a more meaningful experience.
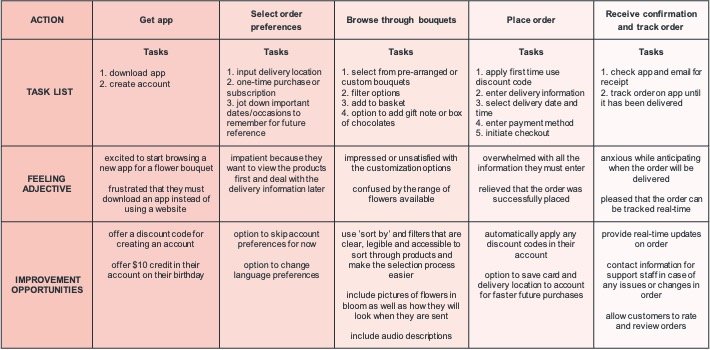
user journey map detailing how personas would move though the app, what feelings each task would evoke, and what improvements I could make to enhance the user experience.
part of the competitive audit highlighting the strengths and weaknesses of my four main competitors, along with gaps in the market and opportunities I want to implement into my app design.
starting the design process —
paper wireframes
“humans naturally notice the whole of something before noticing the parts”
my paper wireframes started with a list of key elements for each page, for example, here you will see various iterations of the product filters page. each iteration has a slightly different layout but always includes the same key elements that help to address one or more user pain points.
I wanted to include a set number of filters so that users don’t have to waste time scrolling through dozens of products to find what they are looking for. this was informed by a key design principle- choice overload. essentially, people think they want many choices, but all they actually need are fewer choices that are well-organized.
keeping in mind gestalt principles, the final page (FILTERS V.1) features a consistent, uniform layout for six filters, all of which are in close proximity to inform users that the content within these boxes is related.
accessibility considerations:
bottom navigation bar so users can easily access different pages while holding their phone
large images to reduce the amount of text on the screen which can be overwhelming for users
*red stars were used to mark the elements of each sketch that would be used in the initial digital wireframes
digital wireframes
digital wireframes were built on figma from paper wireframes and findings from preliminary user research.
customization was one of the main user pain points which this page tries to overcomes by giving users the option to adjust the number of flowers in their bouquet.
accessibility considerations:
large and clear call-to-action buttons to guide the user through the app
including ALT text on images for users who are visually impaired or use a screen reader
low-fidelity prototype
using the completed set of digital wireframes, I added interactions between each page to make a low-fidelity prototype. I wanted most elements to function so that the prototype could be used in a usability study. I also wanted the homepage, and top and bottom navigation bars to be accessible from any point in the user journey. this prototype is a rough concept of interactions a user would perform on the screens, but was very useful for me to visualize the flow and general features of the app before going hi-fi.
insights from the first usability study revealed what challenges users faced
the iterations I made to overcome user pain points
design elements
I envisioned the concept of Anthizo to be luxurious, modern, and minimalist. so in line with that, I created a design system that features premium colors, a mix of serif and sans serif text, and a logo that pays homage to the classical sculpture of Greece.
accessibility considerations: high contrast colors to make the interface easier to see for people with limited vision
high-fidelity prototype
after the first usability test, I realized I needed to make pretty much everything on the prototype interactive, as users were getting discouraged trying to click on things that were unresponsive. this updated version is filled with connections and interactions to empower users to easily access a variety of features that the app offers, no matter where they are in the user journey.
key features:
and then, I tested it again. this is what I learned:
affinity board used to synthesize user research findings by themes
prioritized insights based on second usability study:
solutions to resolve these pain points:
accessibility considerations: high contrast, large text and icons, and alternative text for images
moving forward —
impact
the result of multiple usability studies and several iterations is an app that has thoughtfully tackled user issues surrounding online floral deliveries and made it an easy, accessible, and enjoyable experience.
“the app is very intuitive and designed to get you moving through it efficiently. I would definitely use it again in the future”
what I learned
while designing the Anthizo app, I learned that empathy is crucial during each stage of the process, not just during ideation. research is truly what carried this project along by helping to diminish my own biases and focus on the user at all times. iterations were goal-oriented and tested on real users to make sure the app was always user-centric and accessible to everyone.